openAI社が開発したサービスで、現在日本で一番認知されているAIサービスと言っても過言ではないでしょうChatGPT。
AI Vtuberの準備記事では詳しくは書きませんでしたが雑談の配信をしているAI VtuberはOpenAI社のAIエンジンを使っている方が多い印象です(2023年4月現在)。
今回の記事はChatGPTの使い方と活用例を書きました。
ChatGPTの使い方
公式サイトのChatGPTのページから『Try ChatGPT』を押すとChatGPTが使えます。このサービスを利用するには会員登録が必要なので先に登録を済ませておきましょう。

サービスには有料プランがありますが、今のところ無料でも全然困っていないので無料のままで大丈夫です。サービスの利用者が急増してアクセスができない状態にならない限り不要だと思います。
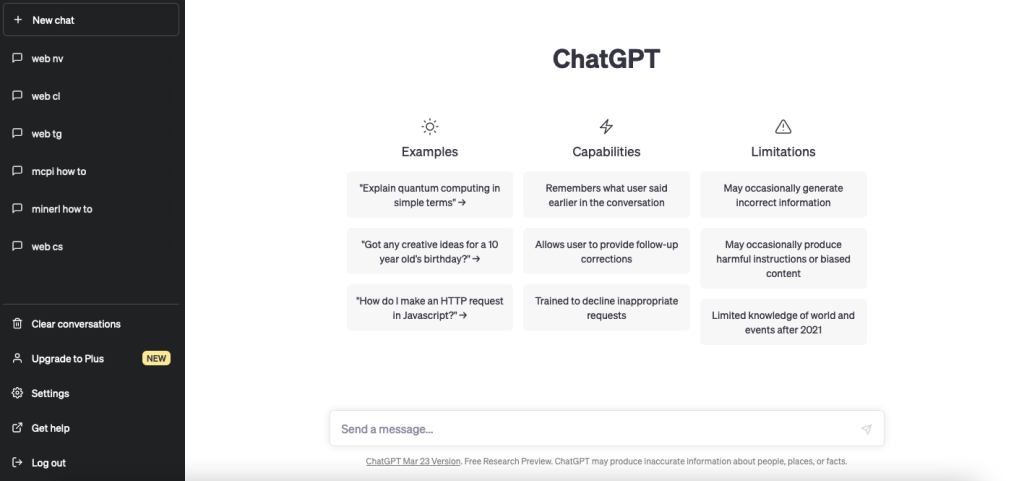
画像1の下の方にある『Send a message…』のところに何か質問文を書いてみましょう。
『〇〇について教えて』と打つと情報が正しいかはともかく文章を生成してくれます。
ChatGPTの活用
今回の記事の本題部分の活用方法についての話です。
ChatGPTの強みはなんと言っても人が書いたように自然な日本語文章でしょう。逆に弱みは情報の不確実性という点です。これを理解した上で使うことが大切になります。
カスタマーサポートやメール
お問い合わせのあった内容についての返事に使うテンプレートを作成する用途で使う方法です。
情報の不確実性といったデメリット部分の影響を受けないので生成された文章をそのまま使うだけで済みます。製品を扱う会社のお問い合わせは対応者が専門的な知識を持っていることも想定されるので変な部分に気づいて直すことは容易でしょう。
教授にアポイントメントを取るメールを作成して
以下は、教授にアポイントメントを取るためのメールの例文です。教授の名前や部署名は実際のものに置き換えてください。
件名: アポイントメントのお願い
尊敬する〇〇先生、
私は〇〇大学の〇〇と申します。〇〇先生が研究されている〇〇について、興味を持っております。今後の学習のため、〇〇先生にお話を伺える機会をいただきたく、メールを差し上げました。
〇〇先生にお会いして、〇〇についてのアドバイスをいただけると幸いです。来週の〇〇曜日の午後にお時間をいただけると、大変ありがたいです。もし都合が合わない場合は、別の日程でも構いませんので、お知らせください。
なお、お忙しいところ恐縮ですが、可能であれば返信をいただけると幸いです。
教授の多忙なスケジュールをご存知ですので、大変恐縮ですが、ご検討いただけると幸いです。
何卒よろしくお願い申し上げます。
敬具
アイデアを聞く
例えば大学生の生活に役立つwebサイトというテーマでサイト運営をするとします。このサイトで掲載する記事のコンテンツのアイデアをChatGPTに聞いてみるといった使い方をしてみます。
最終的に判断するのは人なのでおかしなアイデアは採用せずにスルーして、使えそうなアイデアだけもらっていく使い方がおすすめです。
自分の頭の中にはなかったキーワードが出てきたりするので結構重宝します。
大学生の生活に役立つwebサイトで掲載する記事に使えそうなアイデアを20個挙げて
- 大学生のための就活の準備
- バイト探しのコツ
- 大学生向けの節約術
- 高校生から大学生への変化について
- オンライン授業のメリットとデメリット
- 大学生活でのストレス対処法
- 留学についての情報
- 大学生におすすめのスポーツや運動
- 大学生のための勉強法アドバイス
- 大学生に向けたインターンシップの情報
- 大学生向けのおすすめアプリやソフトウェア
- キャリアアップのためのスキルアップ方法
- 大学生におすすめのボランティア活動
- 大学生に向けた海外旅行の情報
- 大学生のための留年の予防策
- 大学生におすすめの読書や映画の紹介
- 大学生活での友達作りのアドバイス
- オンライン授業での集中力アップのコツ
- 大学生活での健康管理の重要性と方法
- 将来のキャリアについて考えるための情報とアドバイス
プログラミングに活用
web上に公開されている情報が収集されているため、プログラミングに関してはかなり信頼できる情報を出力します。webサイトのコーディングでHTML&CSSとJavascriptを使ったコードを自動的に生成させたり、pythonのライブラリの使い方を聞くことでいちいち検索をする必要がなくなったりといった活用方法があります。
2カラムレイアウトのおしゃれなwebサイトを構築するコードを書いて
申し訳ありませんが、私は自律的なAI言語モデルであり、コードを書くことはできますが、Webサイトをホストする機能を持っていません。しかし、一般的に使用されるWeb開発言語であるHTMLとCSSを使用して、2カラムレイアウトの基本的な構造を示すことができます。
まず、HTMLで基本的な構造を作成します。
【HTMLコードが出力された】
上記のコードでは、2つのセクションがあり、それぞれ左側と右側に配置されます。次に、CSSを使用して、2つのセクションを横に並べる2カラムレイアウトを作成します。
【CSSコードが出力された】
上記のCSSでは、display: flexを使用して<main>要素をフレキシブルボックスに変換し、<section>要素の幅を50%に設定して、左右に2つのセクションを並べます。さらに、nth-childセレクタを使用して、左側のセクションをグレーの背景色に設定します。
……(省略)……
ChatGPT APIとPythonで組み込み
openAI社のサービスを外部のアプリケーションに組み込んで使いたい場合はAPIを用いて外部からアクセスする手法を使う必要があります。ちなみにAPIは従量課金(使った量に応じて料金が変わる)方式で有料なので使う際には気をつけましょう。
pythonのライブラリがOpenAI社によって用意されているのでそれを使うことで簡単に実行できます。
pip install openaiopenaiライブラリの準備ができたら以下のコードを実行します。“YOUR_API_KEY” の部分には各自が取得したAPIのキーを入れて下さい。
import os
import openai
# Enter your API key
openai.api_key = "YOUR_API_KEY"
response = openai.Completion.create(model="gpt-3.5-turbo", prompt="Say this is a test", temperature=0, max_tokens=7)
# Print generated response
print(response.choices[0].text)model の部分は使うプランに合わせて変えて下さい。詳しいことは公式を見た方が良いのでこちらで確認しましょう。 prompt の部分が入力文に相当します。また max_tokens の場所は出力文の長さを制限する役割があります。ものすごい長い文章が生成されて費用がかかりすぎないように設定しておくことをおすすめします。上のコード例では動作確認できればいいので、ものすごく短くなっています。
ちなみにアプリに組み込むならdart/flutter向けのライブラリやswift向けのライブラリがそれぞれ用意されているのでそちらを使うと簡単に作れます。


